 ¡Hola a todos!
¡Hola a todos!
Mencionarles primero que para nada soy un experto en Gimp, de hecho solo puedo hacer lo básico en él dado que entiendo que esta casi a la par del famoso editor de gráficos Photoshop, por cuanto prácticamente lo que sé lo compartiré en una serie de entradas que realizaré poco a poco. Dicho sea de paso, no tengo las habilidades de diseñador gráfico por cuanto no esperen grandes trucos ni cosas de diseño xD . Realmente Gimp es muy útil para hacer tareas rápidas y hacer ciertas ediciones; obviamente, también se pueden hacer cosas complejas como retoques, montajes, logos, imágenes animadas, entre otros. Por cierto, su logo/mascota se llama Wilber, el cual hay debates sobre qué es… para mí, es un perro pero el creador dice ques un Gimp… nueva especie jejejj. Pero bueno.
Empezamos con el uso básico. Por cierto, lo pueden descargar desde el sitio oficial de Gimp (https://www.gimp.org/downloads/) o, en Ubuntu, basta con buscarlo en el Centro de Software o instalarlo con la línea de comando:
sudo apt install gimp
Modo de ventana única
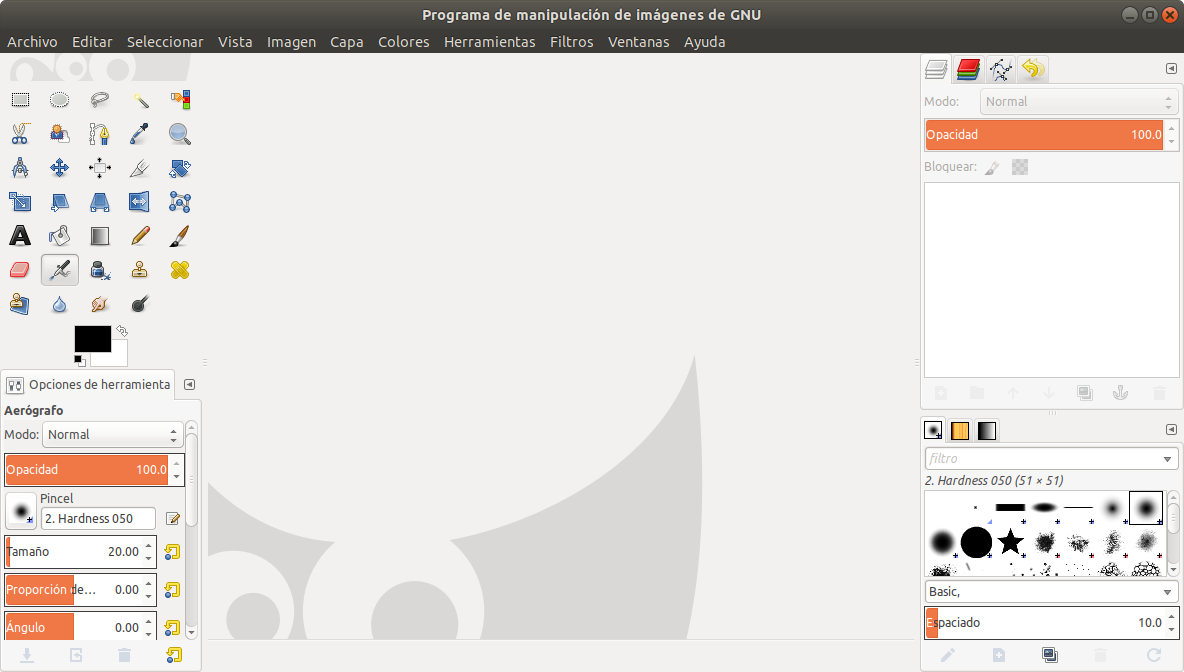
Es cuestión de gustos… lo sé… pero considero que tener abierto Gimp en una sola ventana es lo más cómodo para trabajar. Para hacer esto, se da clic en Ventanas –> Modo de ventana única

Abrir como capas
No menciono cómo abrir una imagen porque creo que sería muy obvio… así que nos saltaremos eso; pero antes, de rigor, se tiene que explicar un poco el concepto de capas en Gimp…
Las capas se asemejan a hojas de acetato transparente que se superponen para crear una nueva imagen. Podemos tratar cada capa de forma independiente e ir obteniendo distintas imágenes con su combinación. Podemos modificar cada capa como cortar, cambiar de tamaño, alinear, añadir máscaras, cambiar su posición, mover, aplicar diferentes filtros o tener diferente grado de opacidad-transparencia, etc.
Por tanto, La imagen que creamos en GIMP se compone de lo que cada capa deja ver, porque en cada capa podemos tener condiciones distintas.
Ahora, para explicar lo de «Abrir como capas«; Cuando tenemos alguna imagen, foto o lo que sea abierto, a veces queremos agregar otras imágenes pequeñas como capas, o sea, que estén ya sea por encima o por debajo de la capa actual.
Esto lo hacemos, dando clic Archivo –> Abrir como capas
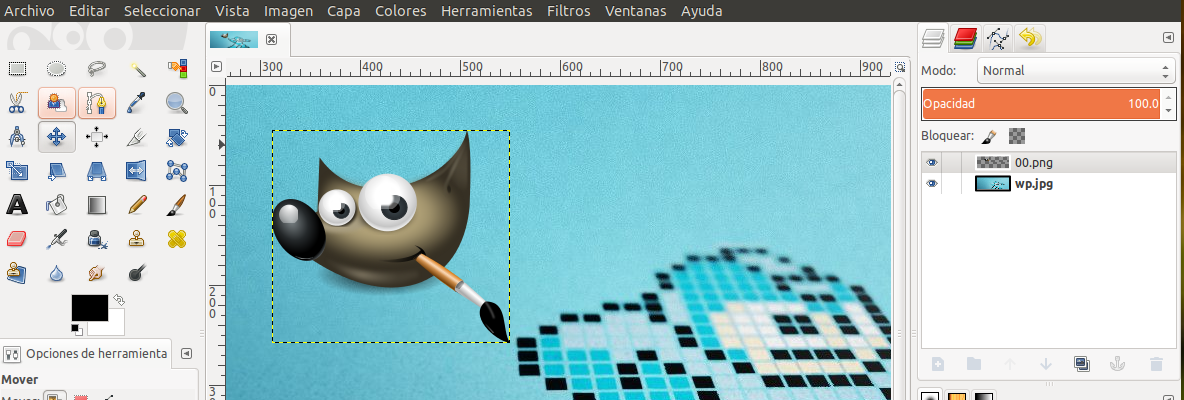
Buscamos el archivo de imagen que queremos agregar a la que ya tenemos abierta, y ya la podremos ver por encima de la imagen original.

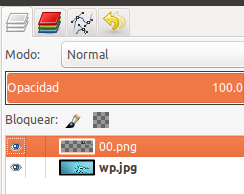
Nótese el recuadro de la derecha (pestaña Capas) que la imagen 00.png esta arriba (por encima) de wp.jpg (imagen original).
Ésta pestaña de capas es muy importante y desde ahí se puede ordenar qué capa predomina de las demás, además de hacer otras cosas como asignar transparencia, mostrar o no una capa, «enllavarla» para que no se pueda modificar, entre otras cosas. Sé que se puede ver más a profundidad el tema de capas, pero como ésta entrada trata de cosas básicas, pasemos a otro uso común.
Herramienta mover
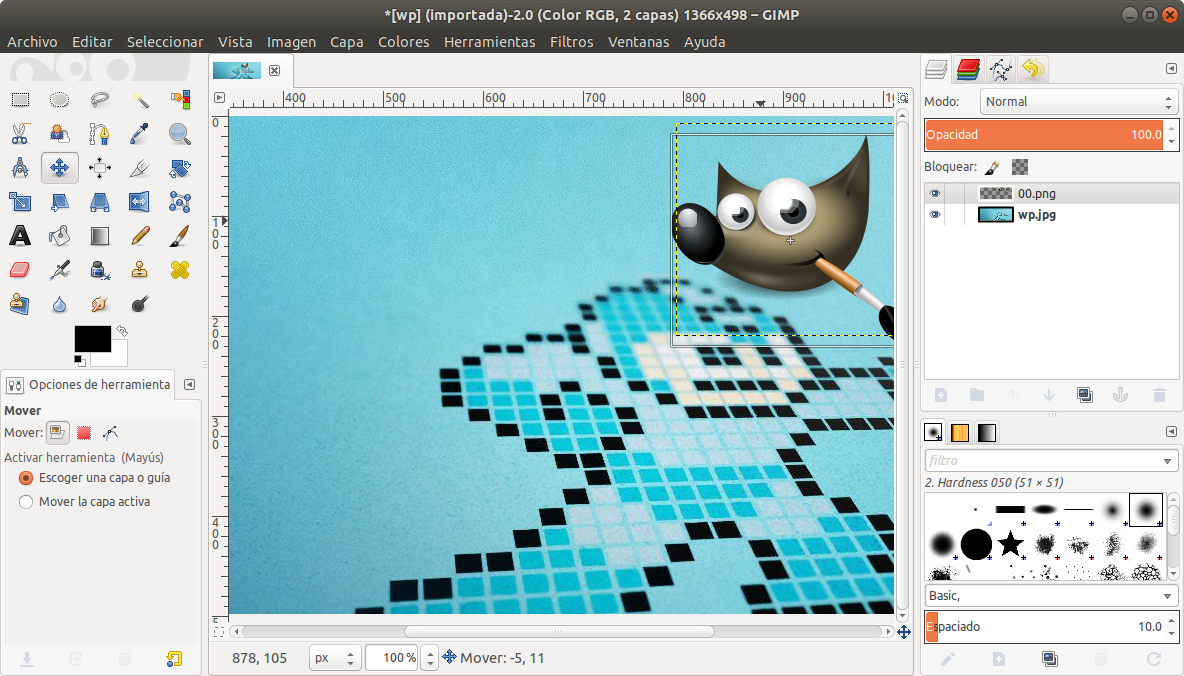
Ahora que tenemos la imagen como capa, seguramente la vamos a querer mover en una ubicación específica; para esto, nos vamos a las cuadro de herramientas comunes (esta a la izquierda) y ubicamos la herramienta mover, que el icono es:
![]()
y luego mantenemos presionado el clic izquierdo sobre la imagen que queremos mover y obviamente lo movemos a donde queremos.

Cambiar el tamaño de una imagen
Para cambiar el tamaño de una imagen, hay una herramienta de escalado , la cual puede servir para éste fin. Primero seleccionamos la capa de la imagen que queremos cambiar el tamaño:

Damos clic a la herramienta de escalado la cual tiene el siguiente icono:
![]()
Y ahora seleccionamos la imagen en concreto. Aparecerá algo así:

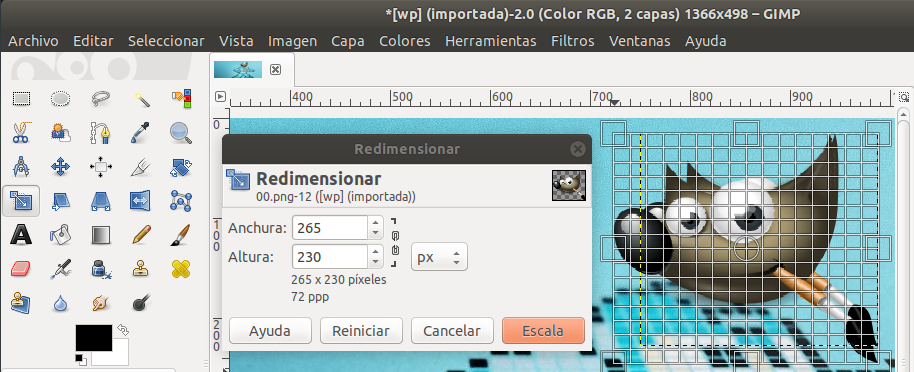
Tenemos dos caminos… podemos redimensionar libremente con los recuadros que están en la imagen (por las esquinas y por los lados), o podemos hacerlo mediante la ventanita de «Redimensionar», especificando la anchura y la altura en pixeles, centímetros, milímetros, porcentajes, o la medida que se prefiera.
Quizás algo muy importante aquí es la cadenita que está entre la anchura y la altura:
![]()
Si está separada (divida) la cadena, significa que podemos cambiar libremente la anchura y la altura; obviamente la imagen se puede distorsionar de como era. Si esta unida la cadena, significa que la redimensión guardará el aspecto proporcional adecuado de la imagen.
Una vez ya esta como se quiere, se da clic en «Escala» de la ventanita y listo.
Guardar y Exportar
Sí, se oye trivial… pero es necesario mencionarlo. En Archivo –> Guardar , podemos guardar el gráfico que estamos trabajando y el formato por defecto es .XCF, el cual es un archivo especial de Gimp, el cual guarda prácticamente todo el proyecto dado que, como han podido apreciar, no solo se trata de una imagen, sino un serie de capas, filtros y otras cosas que pueden aplicar a una o varias imágenes.
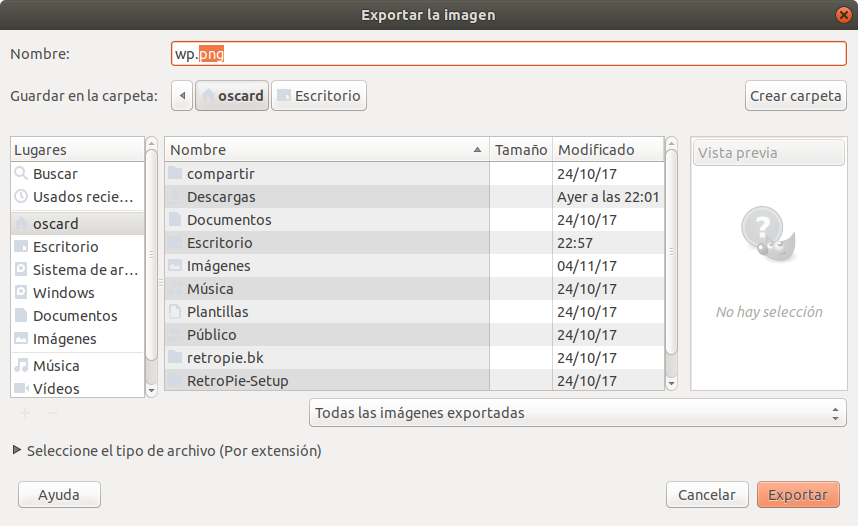
Si quisiéramos generar una imagen para poder insertar en un documento de texto, subirlo a internet o usarlo como se quiera, lo que deben hacer es usar la opción que esta en Archivo –> Exportar

Algo a tomar en cuenta, es que yo puedo digitar la extensión de la imagen que quiero generar y así lo tratará Gimp al exportar; por ejemplo, si quiero guardarlo como jpg, le pongo .jpg al final del nombre del archivo y aparecerán las opciones de exportación para una imagen jpg , la cual es una imagen comprimida de relativa baja calidad y que no respeta las transparencias; Si lo guardamos en .png, éste respetará las transparencias que tenga la imagen.
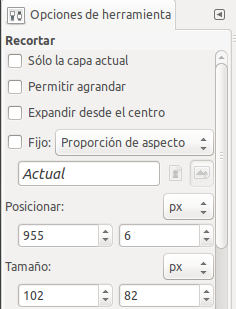
Recortar una imagen
Algo común en el tratamiento de imágenes es de recortarlas; Lo primero es seleccionar la capa de la imagen que queremos recortar y luego damos clic en la herramienta de recorte:
![]()
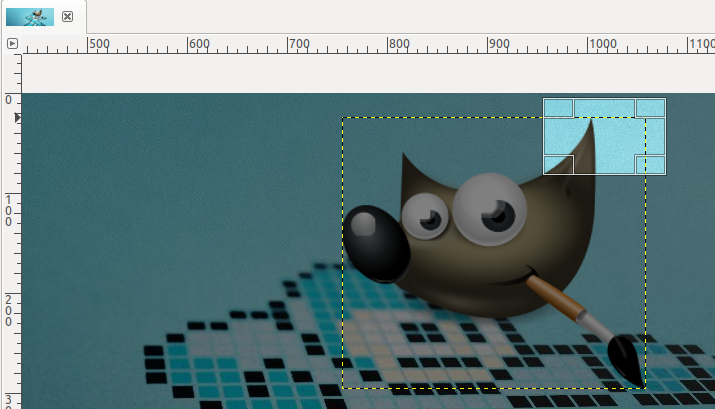
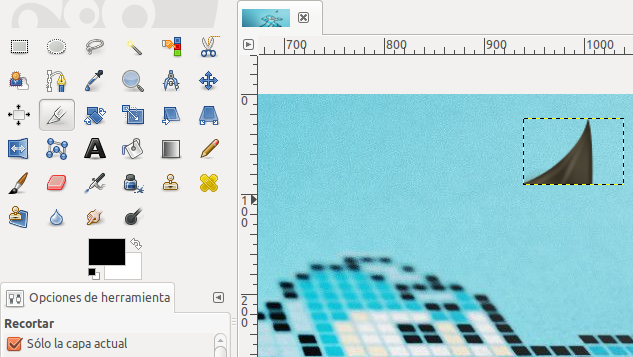
Ahora hacemos un recuadro del área que queremos recortar (en éste caso solo dejaremos la orejita de Wilber :’v ) y presionamos ENTER al estar seguros.

Notar que, una vez hecho el recuadro, aparecen los cuadritos de las esquinas y los laterales al pasar con el cursos por ahí; desde ahí podemos redimensionar al gusto, de tal manera ser más detallista con el recorte.

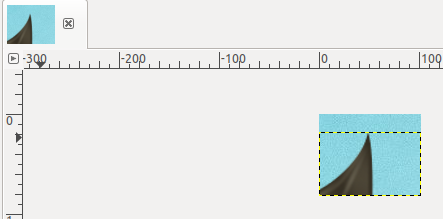
Y literalmente… solo quedó la orejita de Wilber xD
Lo más lógico es que no queríamos eso, sino que éste corte solo aplicara en la capa que se seleccionó, por tanto nos vamos a las opciones opciones de herramientas de la herramienta de recorte y chequeamos la opción «Solo la capa actual«

¡Sorpresa! O sea que por cada herramienta que se da clic al icono se habilitan diferentes opciones… eso nos abre muchas otras posibilidades para usar cada una de ellas, pero como mencioné anteriormente… éste es un tutorial básico.
Bien, para arreglar lo que hicimos mal, presionamos la típica combinación de teclas CTRL+Z para Deshacer, y ahora repetimos el procedimiento… en éste caso, solo se dejará la oreja de Wilber pero dejará la otra capa intacta.

Ok, por respeto a Wilber vamos a deshacer el recorte y lo dejaremos así para el siguiente ejemplo ^o^
Selección rectangular, elíptica o libre
Tenemos 3 herramientas de selección:
 Selección rectangular
Selección rectangular Selección elíptica
Selección elíptica Selección libre
Selección libre
Cada una de ellas tiene sus propias opciones de herramienta y pueden ser algo complejas… pero básicamente se usa para poder seleccionar un área de una capa, ya sea para cortar (sí, con CTRL+X), copiar, eliminar, para servir a otra herramienta (digamos para rellenar), y en fin… para un montón de otras cosas.
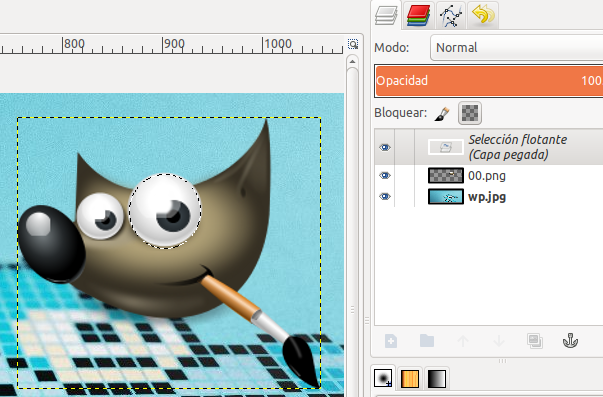
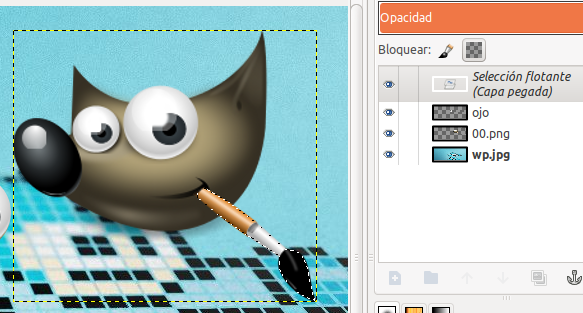
En mi caso, para éste ejemplo, copiaré el ojo de Wilber y lo pegaré en el mismo proyecto (se selecciona la Herramienta elíptica, se hace la selección, CTRL+C y CTRL+V)

Noten lo siguiente… se crea una nueva capa llamada «Selección flotante (capa pegada)«. Yo recomiendo dar doble clic sobre ése nombre y colocar uno al gusto (presionar ENTER al final). Así se convierte en una capa más y se puede manejar como se quiera.

Con la herramienta de Selección libre, se puede hacer una selección relativamente precisa dado que podemos ir punto por punto dándole forma a la selección, lo único es que se requiere de paciencia por supuesto.
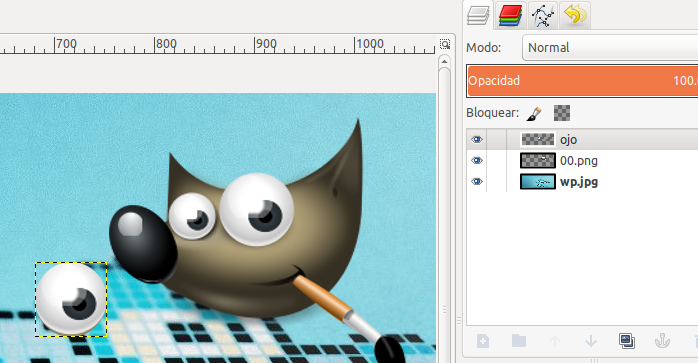
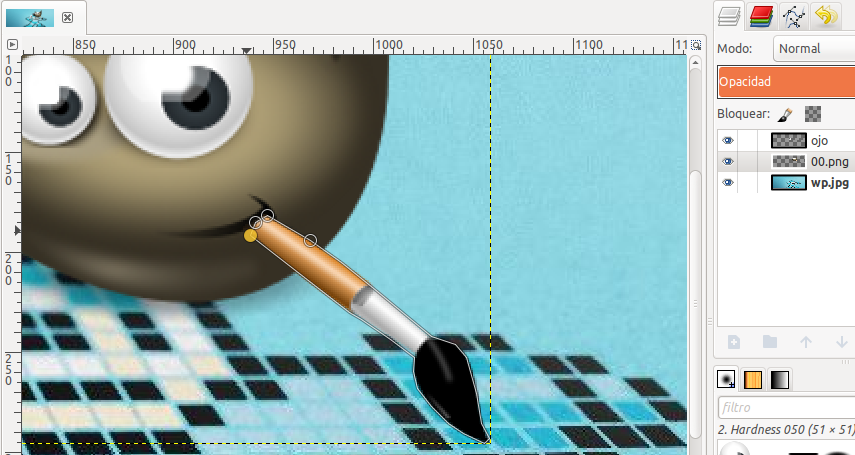
Digamos, si quisiera copiar el pincel de Wilber, lo podría hacer así: Selecciono la capa deseada, clic en la herramienta de selección libre, hago zoom si es necesario (el típico CTRL+Scroll arriba para mayor Zoom o CTRL+Scroll abajo para menor zoom), y empiezo a dar clics «calcando» el pincel.

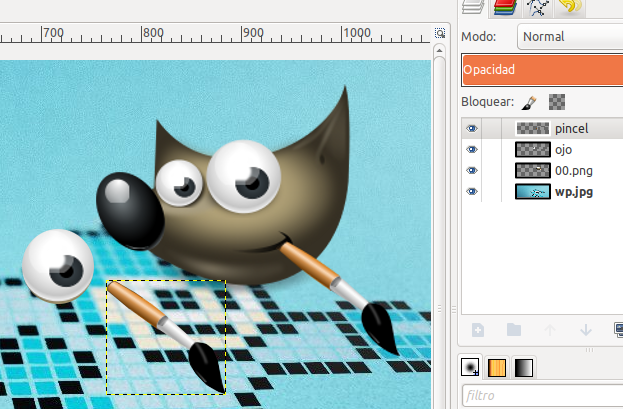
Nuevamente copio y pego, le asigno un nombre a la nueva capa y la muevo con la herramienta que ya vimos.


y bueno, por hoy me quedo hasta aquí porque ya tengo sueño… Espero que le pueda servir a alguien e igual… trataré de crear otra entrada con la parte II sobre el uso básico de Gimp.
¡Saludos!
