En ésta ocasión les traigo un programita opensource muy útil para los desarrolladores de aplicaciones; en éste caso, el software no es para en sí desarrollar, pero es algo muy importante a la hora de documentar, diseñar, etc. un sistema. Se trata de la parte del diseño o prototipado de las interfaces de usuario! Algo muuuuuy importante y que a veces, no se toma en cuenta en el desarrollo de aplicaciones.
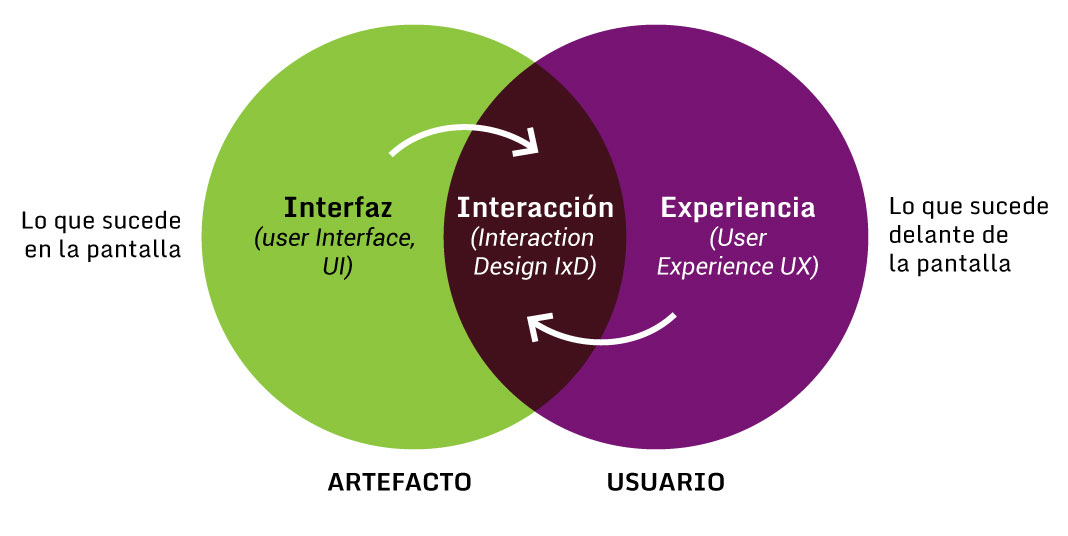
¿Porqué es tan importante? porque tiene una relación íntima con la experiencia de usuario. Insisto… ¿Es importante? Por supuesto! dado que muchas veces los usuarios no saben bien lo que quieren y, gracias a éste prototipado, se van dando cuenta de las necesidades, las facilidades, etc. que puede conllevar el sistema; también, las personas solo se guían por las apariencias al elegir un sistema (lo podemos ver en la vida real también :’v ). ¿Qué es la experiencia de usuario? Es un conjunto de factores y elementos relativos a la interacción del usuario, con un entorno o dispositivo concretos, cuyo resultado es la generación de una percepción positiva o negativa de dicho servicio, producto o dispositivo. Gracias Wikipedia!
Como vemos, es parte de algo tan importante como lo es la experiencia de usuario. Como dicen que dijo Steve Job:
«¡Es la experiencia que vive el consumidor al usar un producto lo que realmente marca la diferencia!»
Bien, ahora después de tanta palabrería, a lo que viene éste tema… Hay muchos programas que permiten la creación de interfaces de usuario, pero uno que sea bueno, bonito, opensource y que no sea online? Pues, aquí les traigo una alternativa de buena calidad; se trata de Pencil de Evolus!, el cual se define así mismo como una herramienta de prototipado fácil de instalar y usar para crear mockups (maquetado) tanto para entorno escritorio como para entorno web o móvil, disponible en varias plataformas y totalmente opensource. Disponible para Windows, Mac OSX y sistemas GNU/Linux.
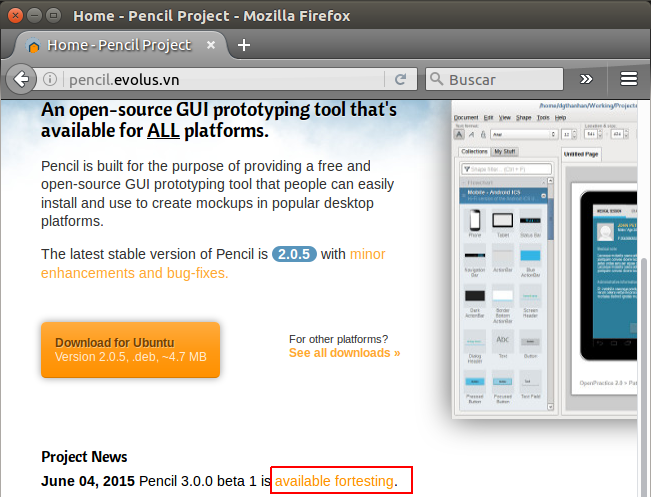
Como soy Ubuntero, les traigo la forma de cómo instalarlo en éste SO. Lo primero es ir al sitio Oficial de Evolus para poder descargar el paquete DEB. La URL es: http://pencil.evolus.vn
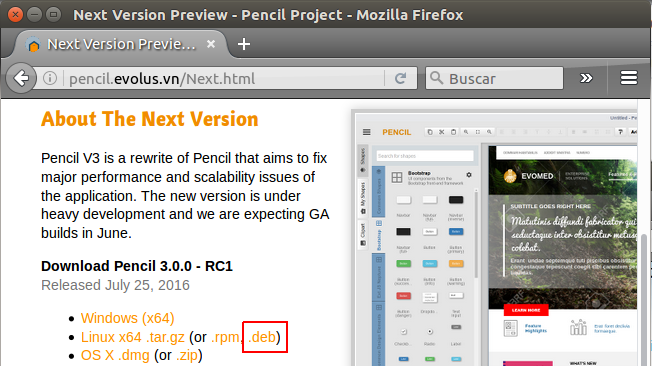
Ahí está el botón para descargar (dependiendo del SO así coloca la descarga); pero yo les recomiendo instalar la versión en desarrollo 3.0.0 (beta 1).
Ahora buscamos la versión Linux .deb (dado que ubuntu trabaja con DEBs)
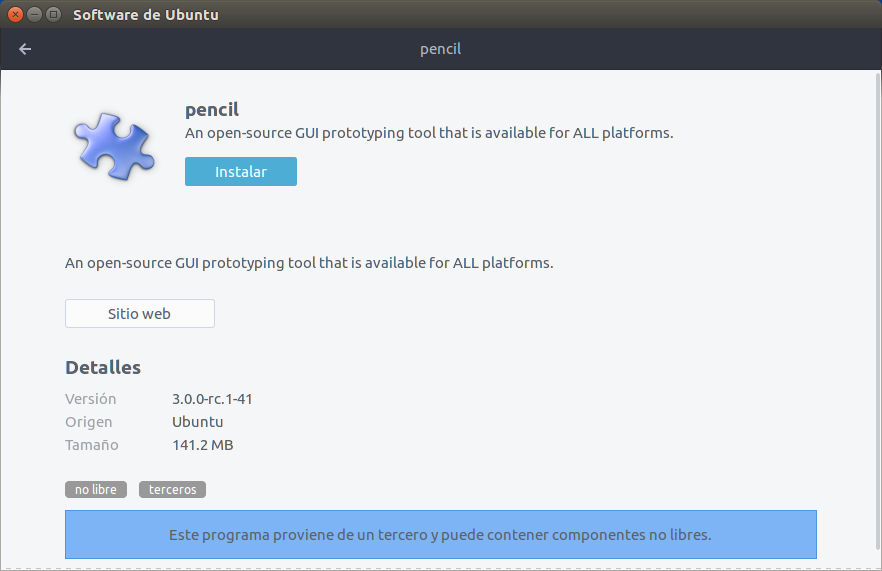
Una vez descargado, tenemos 2 alternativas para instalarlo… Una es dando doble clic al archivo descargado DEB…
Basta con dar clic en «Instalar» y se instalará dicho paquete; la misma ventana nos notificará cuando ya está listo.
La otra forma es vía línea de comando (mi favorito 🙂 ), el cual nos dirigimos con cd a la carpeta donde se descargó; desde ahí, ejecutamos el comando respectivo (Ojo con el nombre del archivo que ustedes han descargado):
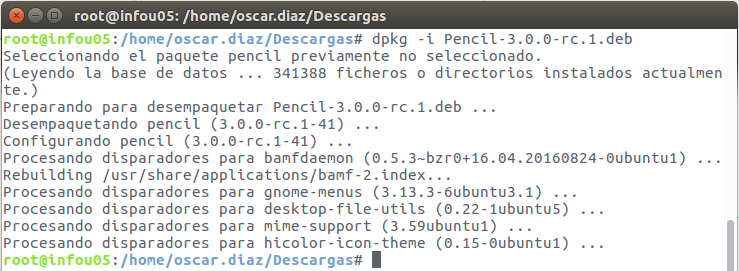
sudo dpkg -i Pencil-3.0.0-rc.1.deb
Con eso se debería instalarse. Aparecería algo similar a lo siguiente:
Bien!, ahora damos clic al Dash o Tablero de Ubuntu y digitamos «Pencil»; se nos mostrará la aplicación respectiva por cuanto solo damos clic en ella o ENTER.
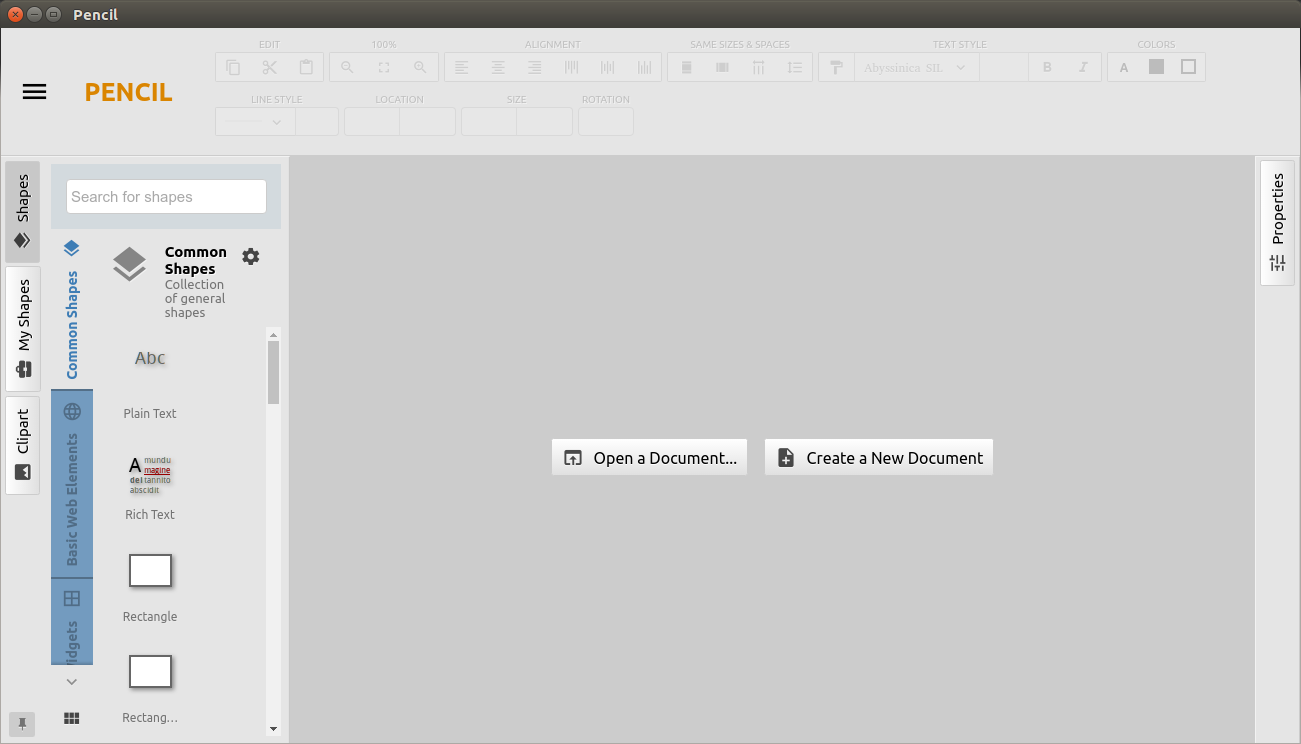
Y ésta es la presentación del programita:
Ahí solo creamos un nuevo documento, y podemos usar los Shapes o Formas que queremos adicionar en nuestro prototipo de interfaces. A continuación, algunos ejemplos:
Algo interesante de ésta herramienta es que también podemos instalar nuevos Stencils o Plantillas de tal manera poder enriquecer la colección de Shapes; por ejemplo, para instalar un stencil de Bootstrap, primero lo descargamos en: https://github.com/nathanielw/Bootstrap-Pencil-Stencils/releases/download/v1.1.1/bootstrap-pencil-stencils-v1.1.1.zip
En Pencil, se puede hacer la instalación del zip vía Tools -> Install new collection
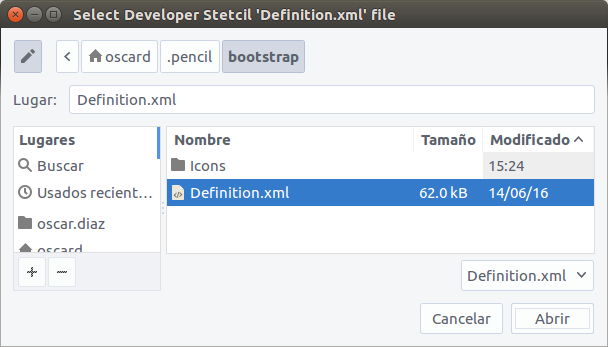
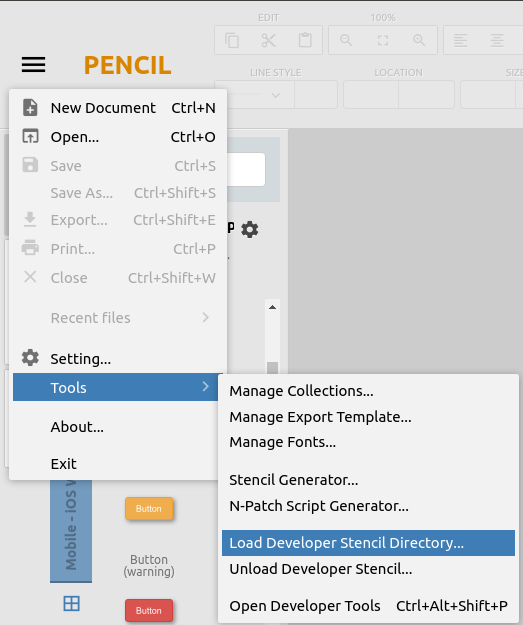
Para la versión 3.x beta, se debe de descomprimir el zip en una ubicación segura en nuestro equipo (para no eliminar los archivos…) por ejemplo en ~/.pencil y luego nos vamos a Tools -> Load Developer Stencil Directory

Buscamos el archivo «Definition.xml» de la carpeta descomprimida y lo abrimos.
Y con eso ya debería de aparecer los shapes de Bootstrap.
Eso es todo! Cualquier duda en comentarios y les mando saludos!