 ¡Hola a todos! Éste no pretende ser una entrada de tutorial, sino más bien presentarles un programa sumamente genial como capturador de pantalla/audio (también llamado screencasting) o generar material para eLearning. Es bastante interesante. Lo mejor de todo, es que ¡hay una versión gratuita para descargar! y ésta es totalmente funcional, con algunas limitantes claro esta. ¿Cuál es la diferencia de usar éste con otro screencast? Pues, que éste tiene funcionalidades como las siguientes:
¡Hola a todos! Éste no pretende ser una entrada de tutorial, sino más bien presentarles un programa sumamente genial como capturador de pantalla/audio (también llamado screencasting) o generar material para eLearning. Es bastante interesante. Lo mejor de todo, es que ¡hay una versión gratuita para descargar! y ésta es totalmente funcional, con algunas limitantes claro esta. ¿Cuál es la diferencia de usar éste con otro screencast? Pues, que éste tiene funcionalidades como las siguientes:
- Diferentes perfiles de capturas:
- Record Software Demostration & Record Movie/Streaming Video
- Para hacer demostraciones en HD. Es la función screencast que conocemos (capturar pantalla). También, se pueden generar vídeos con un alto rate frame (FPS).
- Smart Capture & Smart Capture with auto FMR
- Es útil para realizar material de entrenamiento o simulaciones. eLearning.
- Record Software Demostration & Record Movie/Streaming Video
- Una vez realizada la captura, se puede hacer edición del vídeo.
- Maneja múltiples capas de vídeo/audio.
- Se pueden agregar varios tipos de anotaciones al gusto.
- Permite exportar en varios tipos de formatos como de imágenes, vídeo, html, pdf, ppt, word, excel, HTML5 entre otros.
- Permite crear vídeos interactivos como para eLearning (SCORM).
- Entre otros.
La versión gratuita tiene la gran mayoría de todas las características de ActivePresenter de pago, pero la exportación está restringida a gráficos JPEG y PNG, y formatos de video WMV, AVI, MPEG4, WebM, y HTML5.
¿Qué es SCORM? (Sharable Content Object Reference Model) se trata de un conjunto de estándares y especificaciones que permite crear objetos pedagógicos estructurados; en éste caso, algo así como vídeos interactivos. Entiendo que con la versión de pago se generan los SCORM como tal, pero también se puede exportar a «HTML5 Simulation» y se crea éste tipo de vídeo interactivo que se puede subirse en alguna plataforma eLearning.
En efecto, con Active Presenter se puede hacer material de entrenamiento o simulaciones utilizando Smart Capture y el auto FMR. ¿Cómo? Pues lo describiré con mis palabras: Se realiza la captura normal (Recomiendo hacer un guión previo de lo que se hará paso a paso… o sea, a donde se dará clic, donde se seleccionará, etc.); debemos de tener el cuidado de hacer justo lo que queremos enseñar (reitero paso por paso); Al finalizar, se genera automáticamente ciertas anotaciones, recuadros y pausas respectivas con respecto a los clic, presión de teclas, selección con mouse, y en fin, toda acción que se realiza durante la captura de proyección.
Éste se puede personalizar (cada elemento) de tal manera hacer un vídeo Interactivo destinado para enseñar algún procedimiento al estudiante… digamos, que debe de dar clic primer en tal lugar, luego en otro lugar, y así… señalándole previamente lo que debe de hacer. Si da clic en un lugar donde no debe, le saldrá una notificación de que se equivocó. Esto es cuando se selecciona en formato «HTML5 simulation».
A continuación, un ejemplo del producto final:

La demostración (Demostration) básicamente muestra el vídeo con los elementos incrustado de cada acción realizada; El tutorial (Tutorial), pausa en cada paso para que el estudiante realice la acción que se visualizó en la demostración. En la práctica (Practice), el estudiante ya no tiene la ayuda inicial de las anotaciones sino que debe de ir haciendo el procedimiento paso a paso (si se equivoca, aparecerá la ayuda que apareció en Tutorial); y finalmente, en la evaluación (Test), El estudiante solito debe de realizar el procedimiento y ya no tiene ayuda, sino que después de varios fallos, se va saltando cada paso del procedimiento y, obviamente la nota estaría bajando…
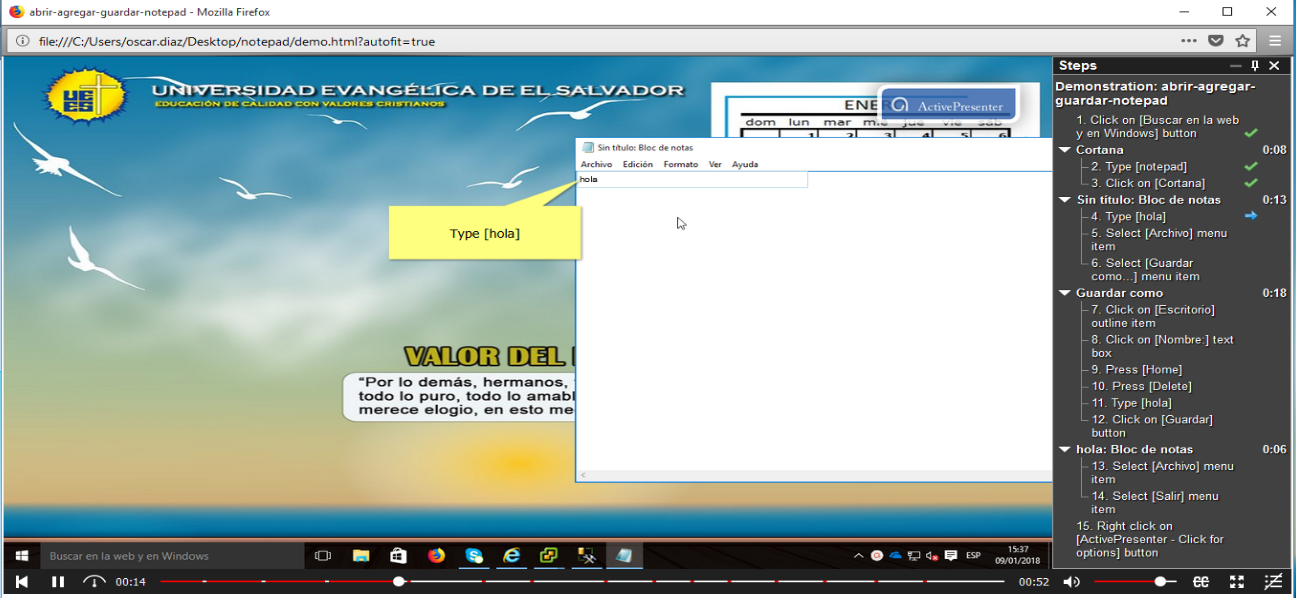
Les muestro una captura de la demostración…

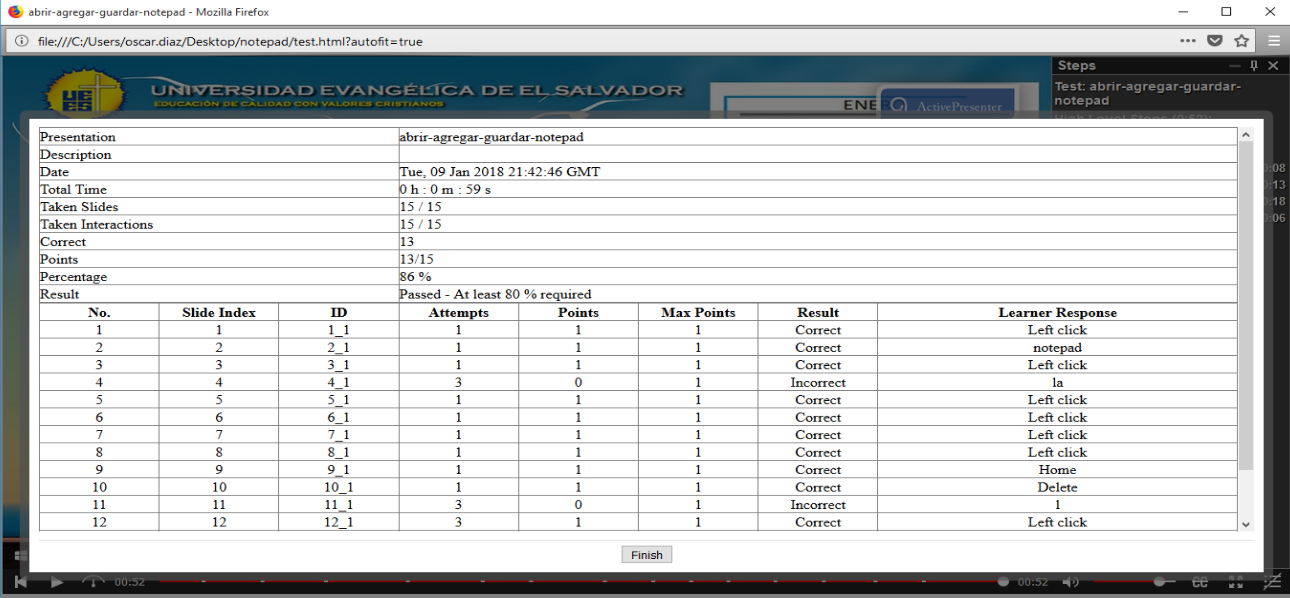
Y una captura de la evaluación (Los resultados)…

A continuación, un vídeo en ingles que explica y muestra de una manera más gráfica cómo es esta funcionabilidad.
Nota: Para los impacientes, en el minuto 3:10 se puede ver el producto final (el vídeo interactivo). El ejemplo es para enseñar las pestañas que tiene el Power Point…
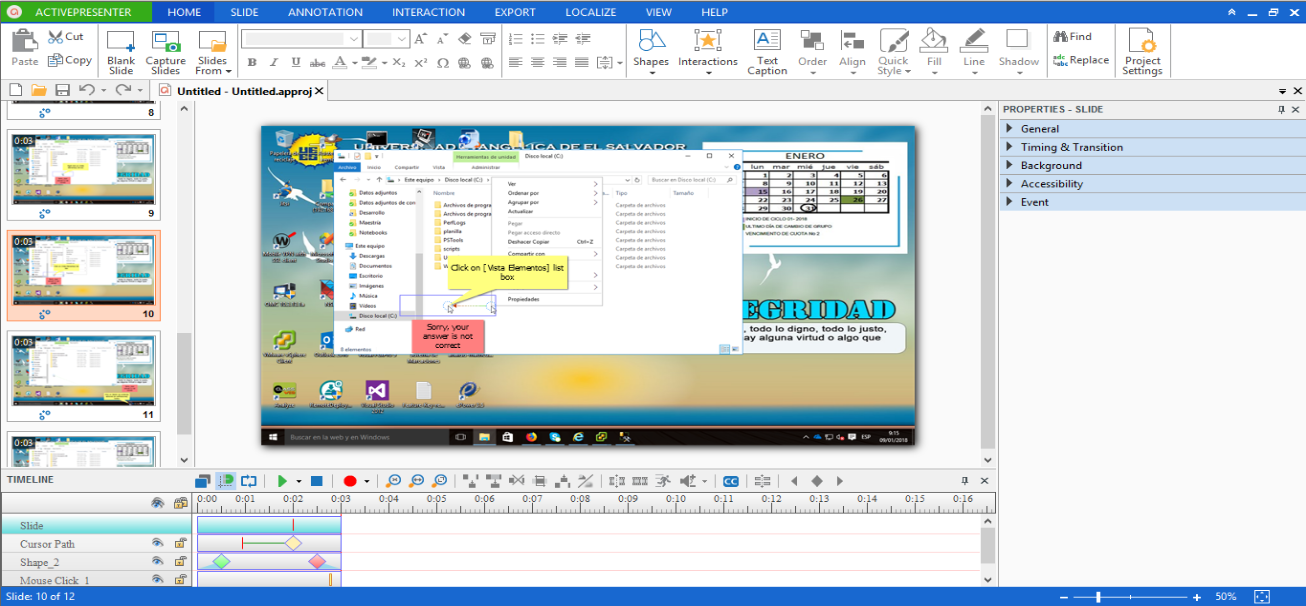
La verdad es que es un programa bastante completo y complejo… tiene varias herramientas de anotación, varias de interacción (para el tipo de vídeo que mencione anteriormente), manejo de slides, entre otros. A continuación, les muestro un par de pantallas más:

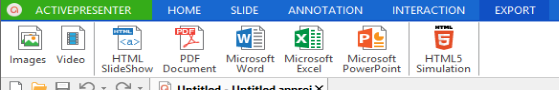
Aquí se muestran algunas de las formas de exportar:

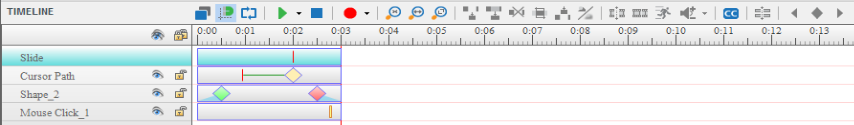
Abajo tenemos la línea del tiempo y podemos ver todos los elementos que se le quiera agregar:

Bien, como mencioné anteriormente, no iba a hacer un tutorial sino más bien mostrar algunas de las ventajas de usar ésta herramienta a otras del mercado (y de pago) que hacen algo parecido… como por ejemplo, Camtasia, Camstudio, etc. Obviamente, ésta es muy compleja y se pueden hacer productos de eLearning, que es lo que más me interesó.
A continuación, les dejo el link para que realicen el ejemplo que cree para hacer ésta entrada 😀 Obviamente es bien básico… No personalice prácticamente nada, solo hice la captura normal (Smart Capture) y generé el «html 5 simulation»; Si quieren hacer la evaluación, esta bien 😛
Trata sobre una forma de entrar en el programa notepad (en Windows), escribir algo en el archivo, guardarlo y cerrarlo.
Link: http://www.ingdiaz.org/otros/notepad/
¡Saludos!
